Menu to Grid Layout Animation
A simple layout animation where the thumbnails of a menu row animate to their position in a content preview grid.
From our sponsor: Get personalized content recommendations to make your emails more engaging. Sign up for Mailchimp today.
Today I’d like to share a little layout animation with you. It’s inspired by the design of Sturdy’s client showcase. Initially, we have a row based menu layout which shows some thumbnails on hover. Using the GSAP’s flip plugin, we animate the row to a content preview with larger images which fly to their position in a grid.
Here’s the initial view:
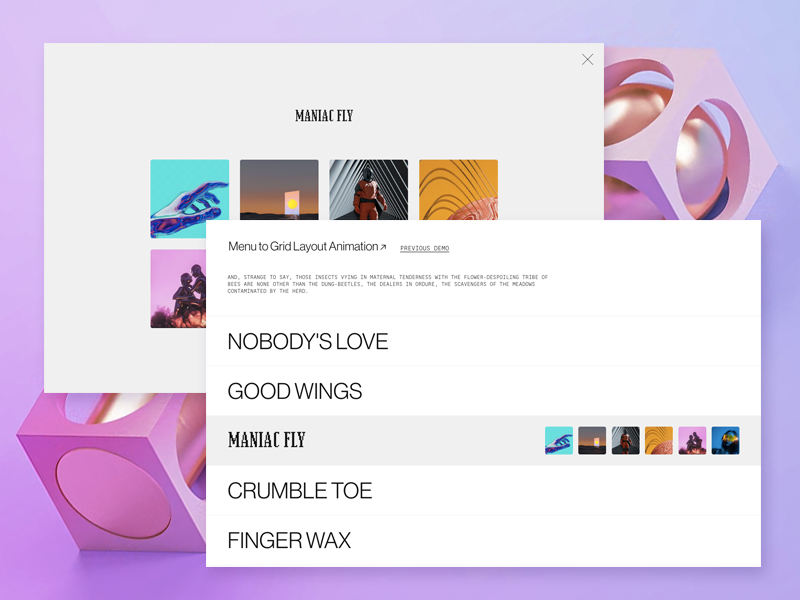
When hovering, some images appear on the right side. Once we click, the thumbnails animate to form a grid and some additional grid items appear:
Here is how it all comes together:
I hope you enjoy this little animation and find it useful!
How to Code a Scrollable Text Gallery in Three.js
How to Help Your Creator Clients Monetize Their Content with a WordPress Membership Site