How to Design the Ideal Hero Image for Your Online Portfolio
It doesn’t take long for visitors to form their initial (and occasionally lasting) opinion of a website. When you stop to consider that the hero image on a website’s home page is they first thing they’ll encounter, it should be rather obvious that if the image isn’t particularly interesting, their expectations may not be high.
The message is this: You need to take time to ensure your hero image is well planned and properly implemented. It’s mandatory to give visitors the impression that you are creative, talented, and have made it worthwhile for them to have a further look.
How do you go about making the ideal image for your online portfolio?
We will show you how by focusing on 6 elements accompanied by some of the 100+ prebuilt portfolio websites that come with BeTheme, and other brands that illustrate various paths of bringing everything together.
Designing an excellent hero image for your portfolio
These 6 elements involve –
Picking a hero image that directly connects with the nature of your workUsing a supportive image backgroundChoosing an appropriate font schemeSelecting an appropriate color schemeUsing interactions to liven up the hero imageSpecifying or implying a call-to-action to the next step
There are various ways to artfully bring these 6 elements together. In this post, we’ll look more deeply into each element and provide example of each that will help you incorporate all of them into a hero image designed to engage even the most skeptical visitor.
Let’s get started.
1. Select imagery that directly connects with the nature of your work
Your choice of imagery for your hero image must clearly relate to the material in your portfolio.
Interior design boutique Lauren Waldorf Interiors’ hero image features a sliding gallery of finished projects:
Photographers, videographers, web designers, and visual artists could well find this approach attractive.
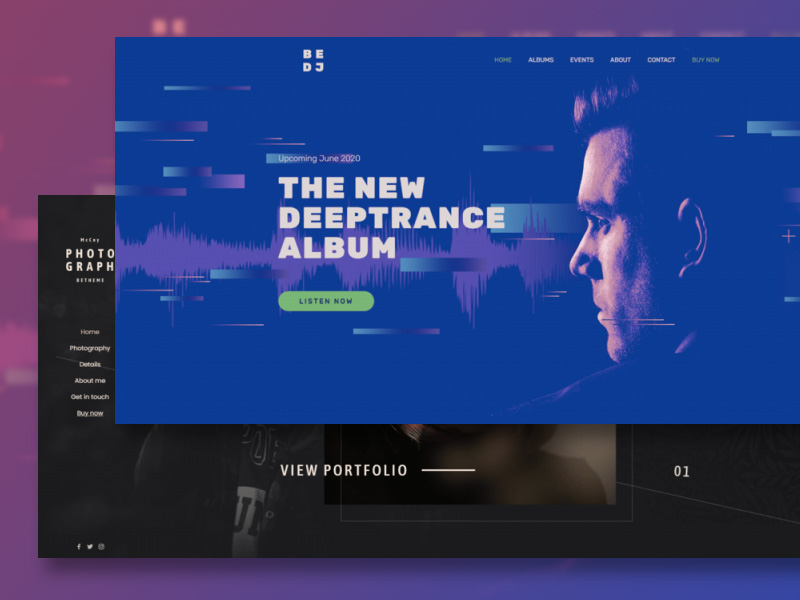
You may need to adopt a different strategy if your work involves visual representations of media that are potentially challenging, such as having your face the main image in your hero section, as shown in the BeDJ 2 hero image:
If you’re a DJ for example, the image of your face connects you, a real person, to the work you do. It is also a more powerful approach than a colorful bunch of graphics relating to music.
Whatever approach you take, you need to carefully consider:
Who or what will the main subject of the hero section be?Should a picture be in the background or the foreground?Should an image be untouched or altered to make it appear more artistic?
A fourth possibility is that you might not need imagery at all, and simply let the text do the talking!
2. Use the background to add more information about your work.
There are several different approaches you can take when selecting the background for your hero section. For example:
The background could be devoted to the work you are doing.It could provide a small “tease” as to what a visitor will experience.It could identify your work using a graphical or abstract approach.
A video or slideshow could be used to give a brief preview of your work, an approach that would also serve to give your website a lively feel.
This example from the BeInterior 6 pre built website demonstrates how your hero section could be used to give visitors a small tease of what your work is all about.
While the photo gallery takes up less than a quarter of the hero image, it gets the job done, plus it offers a creative way to provide additional context as to what the visitor can expect.
With respect to the backdrop, a textured photo like the above or a comforting color scheme could be used advantageously.
Using solid colors or gradients the way that Mindgrub has done is yet another effective approach:
This could be a great option for digital creatives, instead of using screenshots of products, why not build a digital gem of your own to engage your audience?
If you’re building a website for a client, this approach gives you an opportunity to put your design creativity on full display.
3. Style your fonts with clarity in mind.
You are not going to attract a lot of people to view your state-of-the-art product line if you elect to go with a gothic font. That’s a ludicrous example of course, but your choice of a font or fonts can have an impact.
Aesthetics matter; sometimes as much as the words themselves.
The font type you use is one way to add a voice to your hero messaging. BeDetailing 4 pre-built website, for example, uses a Google font called Italiana:
This auto detailing company expresses its fondness for classic and vintage cars up front. While the wording and imaging says as much, the elegant, calligraphy-inspired font caps it off.
The styling of your sentences can also have a bearing on the way your messaging comes across. The Get Em Tiger site does several things to change the way their hero image text is interpreted inside the heads of those reading it.
The headline in all caps is usually interpreted as sounding loud or bold inside the head.
STAND OUT, in orange, does precisely that. It creates emphasis the same way that bolding or italics normally does, but even more so here.
The sentence making up the sub-headline brings the temperature back down a bit inside the head by creating a friendlier, more conversational tone.
4. Work out the job the colors scheme will perform.
When the time comes to settle on a color palette for your hero section, you will probably already know what your brand colors are and have worked out a color scheme to use for styling buttons and accents throughout your website.
You could also use your brand colors when creating your hero section as G Sharp Design has done in the following example:
The color palette in this hero section is simple and straightforward, yet it is particularly eye-catching and engaging.
As eye-catching as this approach is, it may not work well for other creative types. A photography website like BePhoto 2 for example, might prefer using a dark theme:
This hero image features a photo slider in its center. Since the website as a whole is designed in a silent dark grey with off-white text, the bright pop of color in the center that is revealed in each photo is an instant attention-getter.
To help decide your own color palette, you might ask yourself the following questions:
How many colors do you need?What specific colors from your brand color palette do you intend to use?Are there other colors you might want to consider?What job will each color perform to set the mood, inspire action, etc.
Your color choices don’t necessarily have to play a leading role. They simply need to satisfy what you need them to do for you.
5. Design it more engaging with interactions
Sliders and background movement can make a difference, but without animations your hero page is still little more than a static billboard.
That’s not to say a billboard can’t be engaging, but it can be difficult to accomplish that on a small screen.
Awesome Inc is a studio that takes animation and design projects. It might be surprising to say the least if none of their top-level animation work wasn’t on display from the get-go on their website:
If you are not in the automation business, you can still take advantage of it, although probably not to the above extreme
For example, BeModel 3 takes this dynamic hero image design approach:
The image slider is animated, but what makes this hero image particularly likable is the color palette that changes in sync with the photo slider changes.
You can be as wild or as subtle as you like with respect to automation. It’s just a matter of what will strike a right note with your audience, be they hover transformations, transition animations, or whatever.
6. Pick a logical action to take visitors to the next step
It might be a call-to-action button or a subtle way to keep a visitor scrolling down the page.
Most visitors will naturally scroll down once they’ve seen what they need to see.
A third option would be to invite them to a specific page on your website. On a portfolio site it would probably be either the Portfolio page itself, a service page, or your About Us page.
BePhotography 2, which chooses the third strategy, sends potential customers to the Portfolio page.
Or, if your hero image is particularly engaging and entertaining, you might encourage your visitors to stick around a bit before inviting them to go to another page
Perky Bros accomplish this to perfection through the use of a cursor:
As the cursor is moved around, various suggestions or calls-to-action appear. In the “View Project” example, the visitor is transported to a case study project page when clicked.
The goal is to craft a hero image that shows the true value of your creative work
If your website is a portfolio, the design of your hero image is particularly crucial. It must show your creative abilities and skills as well as what your site’s visitors can find there.
An excellent option in this situation is BeTheme – one of the most popular WordPress Themes in the world (265,000+ sales and a 4.83/5 star rating).
With Be, you get access to more than 100 fully-customizable prebuilt portfolio sites, each of which has a hand-crafted hero picture design that can be simply altered to include the six crucial elements you just studied.
3D Typing Effects with Three.js