On-Scroll Animation and View Switch
From our sponsor: Get personalized content recommendations to make your emails more engaging. Sign up for Mailchimp today.
Today I’d love to share a little layout with you where we have some fun on-scroll animations going on and an overview switch. The idea is to have a view switch which allows the layout (specifically the images) to change into a grid. The switch is made with the help of GreenSocks’ Flip plugin and we use Lenis for the smooth scrolling.
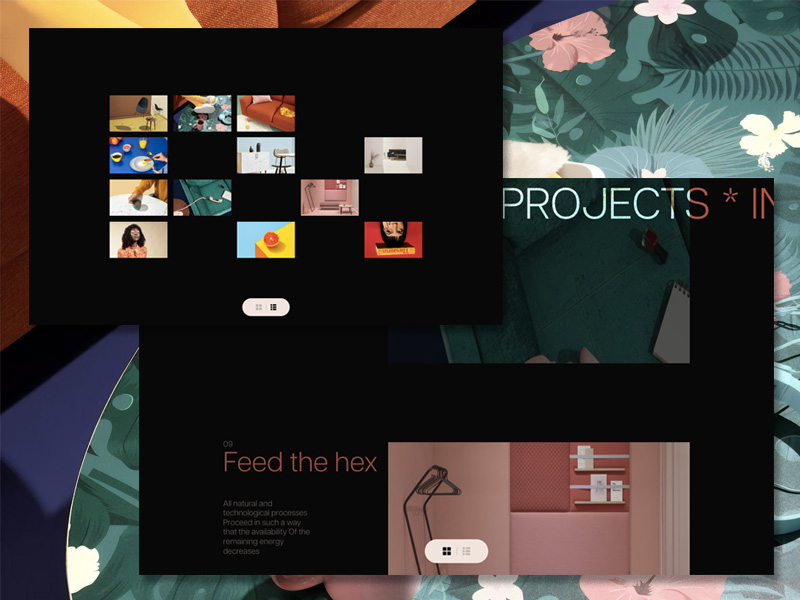
Our initial layout looks as follows:
While scrolling, a few things happen. The titles next to the images will be hidden and we also have a marquee that moves across the page.
Once we click on the switch, all images will animate to their position in the grid:
I hope you like this little layout and find it useful!