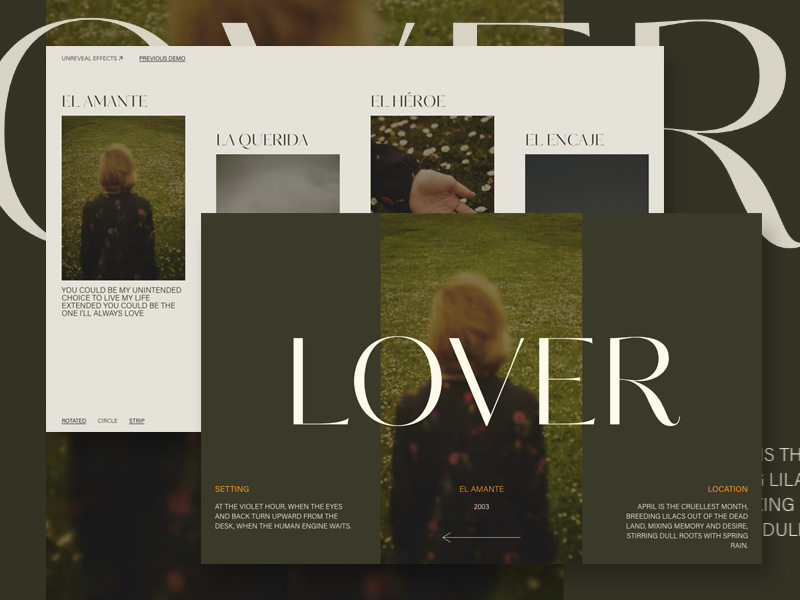
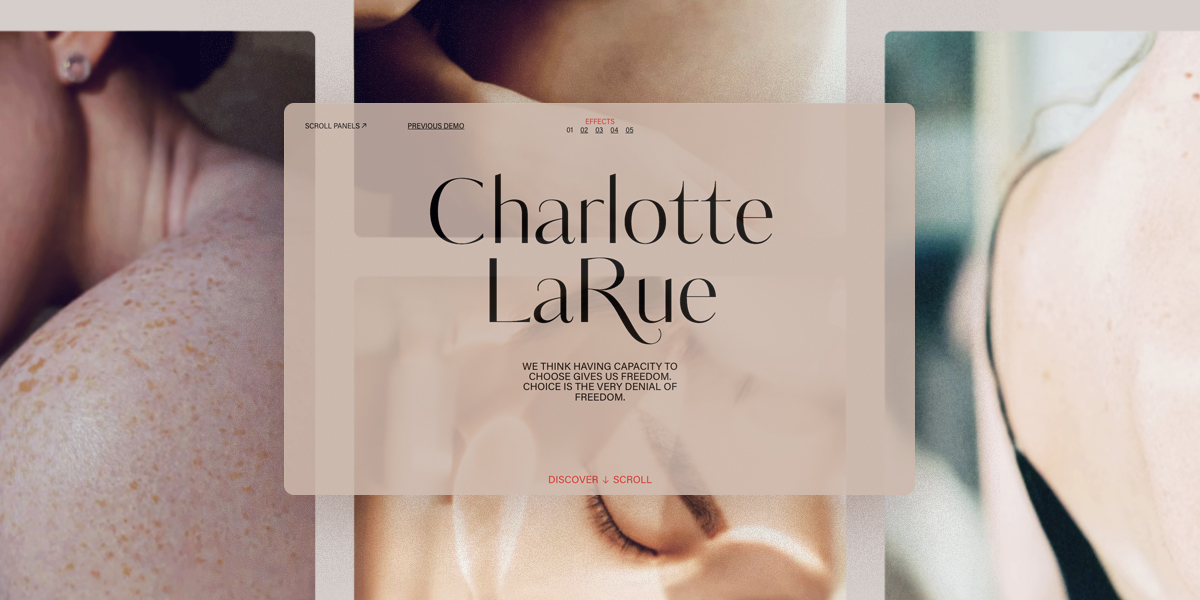
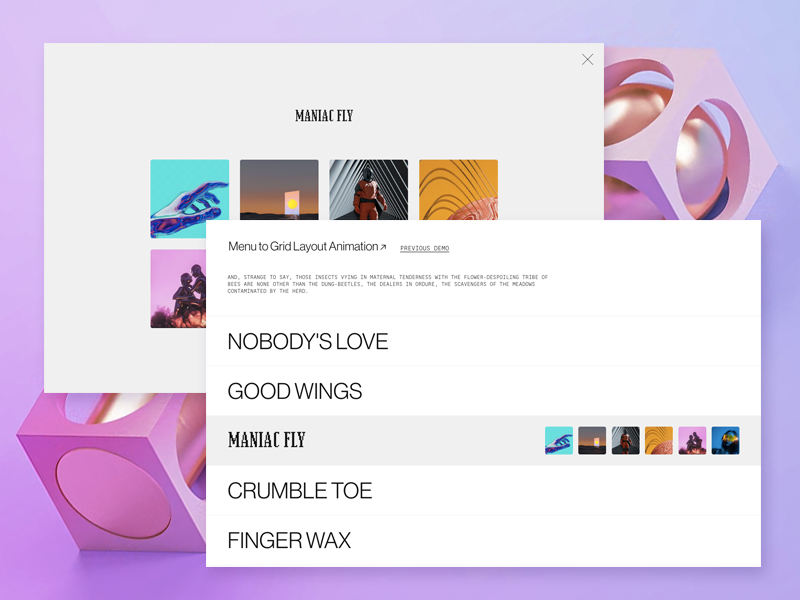
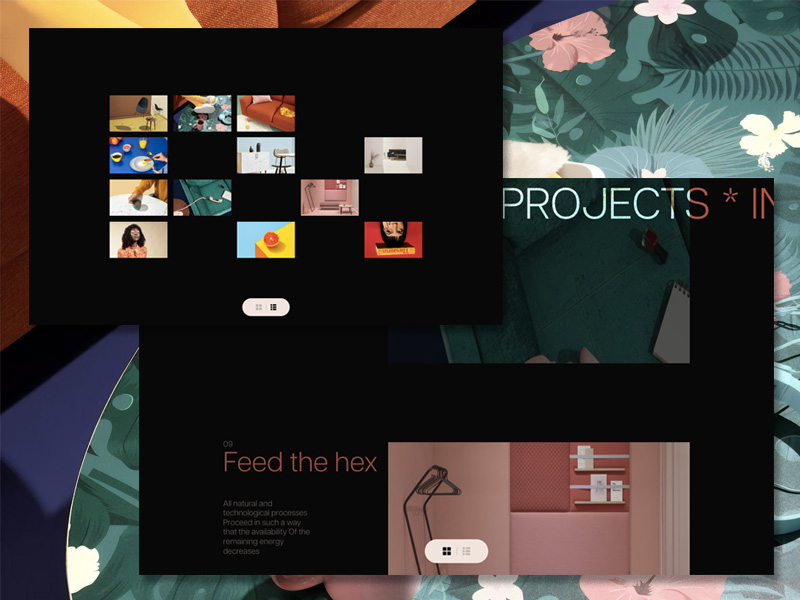
Unreveal Effects for Content Previews
Some explorations of page transitions using covering elements and CSS clip-paths. From our sponsor: Sell access to courses, classes, and community with Squarespace. Some time ago, we explored a cover page transition that would hide some initial content and show another level of content, i.e. “unreveal” it. Today I’d love to share some more […]