Unreveal Effects for Content Previews
Some explorations of page transitions using covering elements and CSS clip-paths.
From our sponsor: Sell access to courses, classes, and community with Squarespace.
Some time ago, we explored a cover page transition that would hide some initial content and show another level of content, i.e. “unreveal” it. Today I’d love to share some more ideas for showing another page or preview, including one that uses CSS clip-path to achieve the effect.
This is our initial view:
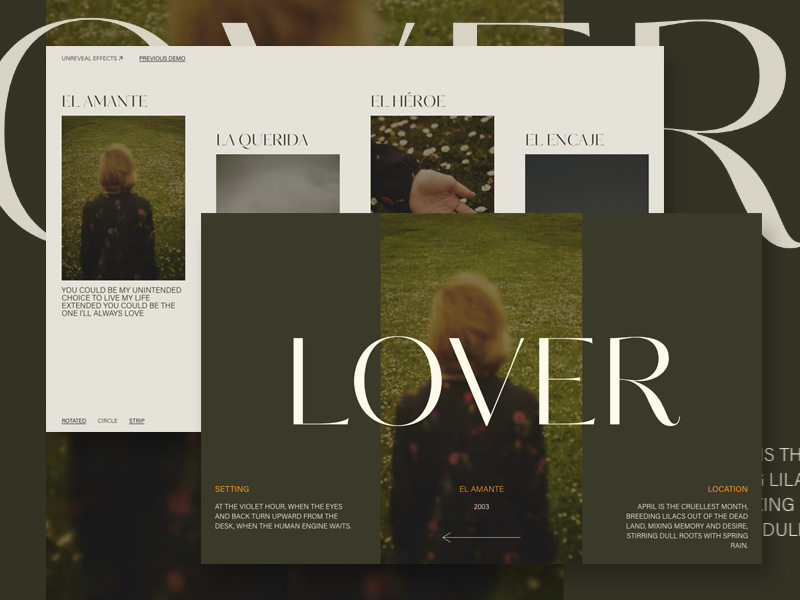
When clicking on an item, we hide the current content by covering it with an expanding circle. Then uncover the preview by expanding a clip-path. This is the next view:
And this is how it all looks in action:
There are three different effects. Hope you enjoy them and find them useful!
Thanks for checking by!
UI Interactions & Animations Roundup #26